今天會以一個範例來解說,希望自己跟大家都能理解
把第一篇的person 再貼一下
var Person=function(name,age){
this.name=name,
this.age=age,
this.sayMyName=function(){
console.log("My name is ",this.name);
}
this.sayMyAge=function(){
console.log("I am %s year's old ",this.age);
} 
};
//歡迎來到JS 的世界
//你緩緩的落地,名字叫做PAUL 你16歲
var Paul= new Person('Paul',16);
console.log(Paul.name,Paul.age);
好了我們又誕生在js的冒險世界中了!
在此先整理一下前面所說
其實我比較喜歡把實例叫做「分身」啦 什麼鬼實例阿誰發明的詞
google 了一下 「實例」是實際案例
好像比較懂了…就像老師上課教了車禍這個詞,哇靠一下課就看到路上發生了車禍
這就是實際案例..........
只是這個實際案例有許多種,部份跟老師講的一樣,部份不同,有許許多多的車禍....
`#$%$#^%@好像太黑暗了
好吧 既然有了這些概念,讓我們繼續下去吧
身為創世神的我們
只有名字跟打招呼總嫌不太有趣
讓我們加一下戰鬥技能-詠唱咒語spell()
Person.prototype.spell=function(){
console.log("波波波!%$@!$你是大傻瓜");
}
Paul.spell();
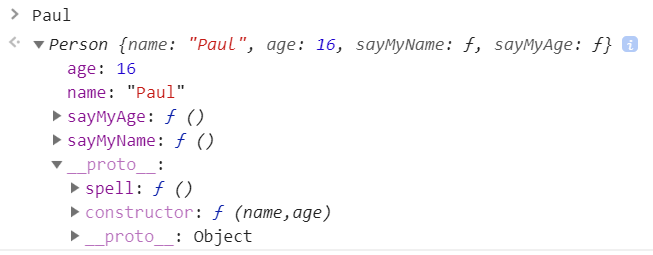
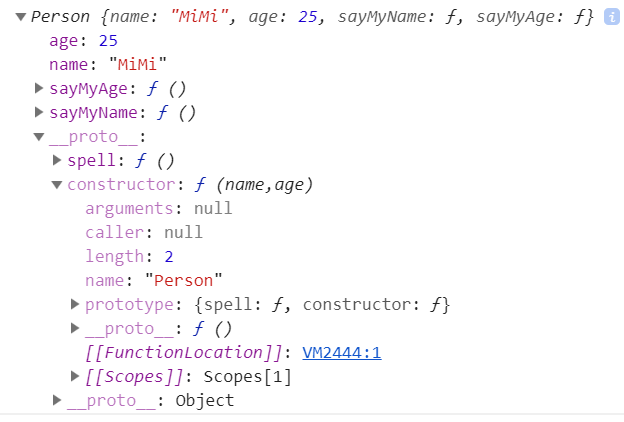
好了這邊我們把Paul 印出來一下
我們發現 Paul 有與生俱來的2個屬性,2個方法
那剛才加的spell在哪裡呢?
相信有看昨天文章的
知道會藏在
哪裡!
_proto_ 裡(自已答)
真是空虛寂寞覺得冷
沒關係古來聖賢皆寂寞
唉呀呀 spell()你果然藏在 _proto_ 裡
你這個壞東西害得我好找
放在這裡邊的就是兒子能夠使用,但卻不需要再另外指派的方法或屬性
眼尖的你一定會發現咦
constructor!我也想了解
每個兒子生下來都會自帶一個 _proto_ 屬性
而這個_proto_ 裡面也一定會帶一個constructor
那這個東西是幹麻的呢?
這東西其實就是幫我們把爸爸能用的招式讓兒子也能用上
所以他其實像是一個指標,幫我們把後來設定上去的方法( 一開始沒有設定到的)
放在這邊,讓兒子透過constructor 能連接到爸爸的技能或屬性
所以說 兒子的 _proto_ 就是爸爸的prototype !!
有沒有人反對!
有的請告訴小弟,小弟初學者
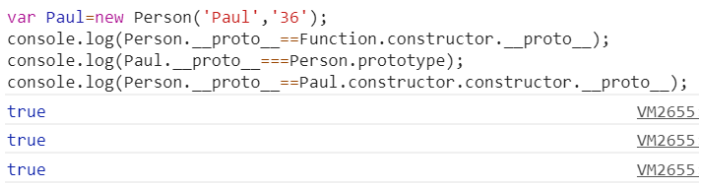
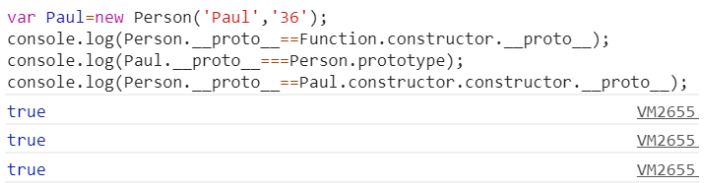
所以昨天的第2條 console.log 我們終於搞懂了
創建一個男的還不夠
總是要有個異性這世界才會有趣
所以讓我們來創建一個異性
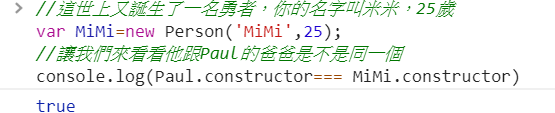
//這世上又誕生了一名勇者,你的名字叫米米,25歲
var MiMi=new Person('MiMi',25);
//讓我們來看看他跟Paul的爸爸是不是同一個
console.log(Paul.constructor=== MiMi.constructor)

果然是同一個爸生的!
好吧,是上帝生的,這樣才有搞頭
不過,我有點不信邪
我肯定是要看看到底
「誰是你BABA!」
所以來看看MiMi
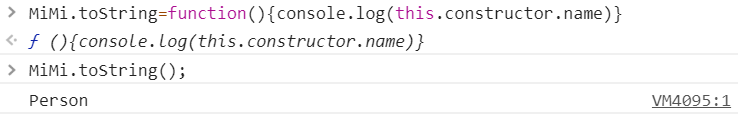
果然,爸爸的名字藏在 constructor 的name 裡面!
為了省事,我想覆寫object 中的toString()
要不然繼承Object 的toString() 都給我印"[object Object]"
誰看得懂...
MiMi.toString=function(){console.log(this.constructor.name)}
MiMi.toString();

明天會對原型鏈做更深入的解釋,與this的入門
